Scrollbar In Grid . this article shows you how to do horizontal scrolling using css grid. We need to create an adaptive scrollable card layout. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. Let’s kick things off by discussing the project requirements. As you can see, there are four main sections: the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. let’s take a look at a basic layout to get started. This project will contain the following files: the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when.
from developers.google.com
This project will contain the following files: let’s take a look at a basic layout to get started. this article shows you how to do horizontal scrolling using css grid. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. We need to create an adaptive scrollable card layout. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. Let’s kick things off by discussing the project requirements. As you can see, there are four main sections: to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in.
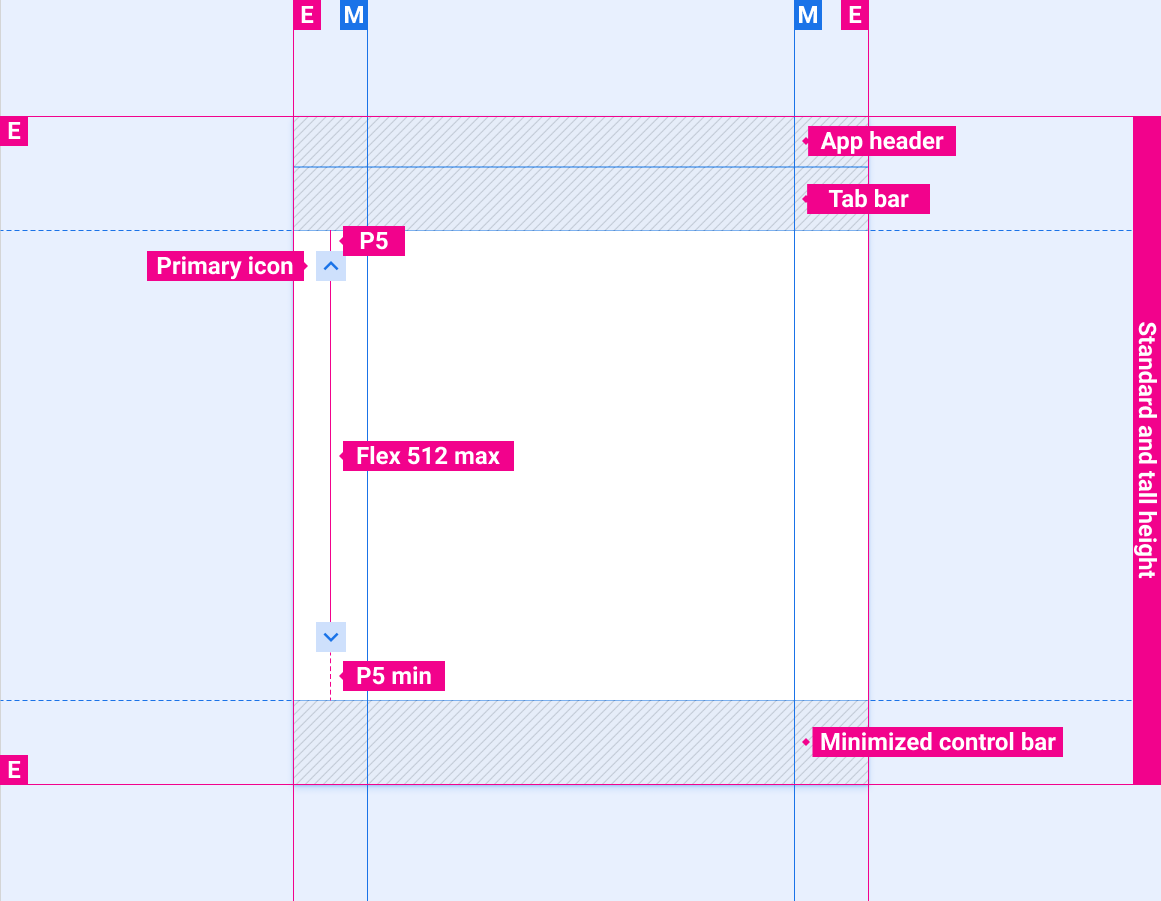
Scrollbar Design for Driving Google for Developers
Scrollbar In Grid Let’s kick things off by discussing the project requirements. Let’s kick things off by discussing the project requirements. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. As you can see, there are four main sections: let’s take a look at a basic layout to get started. We need to create an adaptive scrollable card layout. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. This project will contain the following files: this article shows you how to do horizontal scrolling using css grid.
From stackguides.com
How to constrain the width of GridView with a Scrollbar in Flutter? Scrollbar In Grid to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. This project will contain the following files: Let’s kick things off by discussing. Scrollbar In Grid.
From www.vecteezy.com
Vertical scrollbar UI element template. Editable isolated vector Scrollbar In Grid this article shows you how to do horizontal scrolling using css grid. We need to create an adaptive scrollable card layout. Let’s kick things off by discussing the project requirements. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. implementing a scrollbar with the grid manager in tkinter. Scrollbar In Grid.
From github.com
[Grid] Grid with breakpoints demo creates scrollbar · Issue 14174 Scrollbar In Grid the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. As you can see, there are four main sections: This project will contain the following files: Let’s kick things off by discussing the project requirements. to enable grid items within a grid layout to remain on the same line and. Scrollbar In Grid.
From codesandbox.io
perfectscrollbar examples CodeSandbox Scrollbar In Grid implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. We need to create an adaptive scrollable card layout. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. this article shows you how. Scrollbar In Grid.
From www.vrogue.co
How To Constrain The Width Of Gridview With A Scrollb vrogue.co Scrollbar In Grid As you can see, there are four main sections: the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. this article shows you how to do horizontal scrolling using css grid. implementing a scrollbar with the grid manager in tkinter offers an. Scrollbar In Grid.
From webframes.org
Tkinter Scrollbar Frame Example Scrollbar In Grid this article shows you how to do horizontal scrolling using css grid. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. the canvas set to stretch is also making. Scrollbar In Grid.
From github.com
Using sizeColumnsToFit Vertical Scrollbar overlaps column hence Scrollbar In Grid let’s take a look at a basic layout to get started. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. This project will contain the following files: implementing a scrollbar with the grid manager in tkinter offers an efficient solution for. Scrollbar In Grid.
From alexzh.com
Jetpack Compose Building Grids Scrollbar In Grid the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. let’s take a look at a basic layout to get started. this article. Scrollbar In Grid.
From github.com
AGGrid Scrollbars Visibility Issue · Issue 3226 · aggrid/aggrid Scrollbar In Grid Let’s kick things off by discussing the project requirements. As you can see, there are four main sections: We need to create an adaptive scrollable card layout. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. this article shows you how to do horizontal scrolling using css grid. Web. Scrollbar In Grid.
From stackoverflow.com
c Remove or hide the vertical scrollbar in GridView WinForms Stack Scrollbar In Grid to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. let’s take a look at a basic layout to get started. As you can see, there are four main sections: the canvas set to stretch is also making the canvas fit the available grid area, so the. Scrollbar In Grid.
From dhtmlx.com
How to Manage Columns Visibility in the Grid of Gantt Video Tutorial Scrollbar In Grid implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. As you can see, there are four main sections: the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. to enable grid items within a grid layout to remain on the. Scrollbar In Grid.
From copyprogramming.com
Ag grid horizontal scroll Aggridangular Scrollbar In Grid We need to create an adaptive scrollable card layout. let’s take a look at a basic layout to get started. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. This project will contain the following files: the scrolling container must follow the overall layout of the page —. Scrollbar In Grid.
From developers.google.com
Scrollbar Design for Driving Google for Developers Scrollbar In Grid let’s take a look at a basic layout to get started. We need to create an adaptive scrollable card layout. implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar. Scrollbar In Grid.
From www.youtube.com
Flutter GridView and ScrollBar YouTube Scrollbar In Grid to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. let’s take a look at a basic layout to get started. As you can see, there are four main sections: implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content. Scrollbar In Grid.
From www.youtube.com
Flutter Tutorial Scroll To Index/Item In GridView Scrollable Scrollbar In Grid This project will contain the following files: to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. As you can see, there are four main sections: this article shows you how to do horizontal scrolling using css grid. Let’s kick things off by discussing the project requirements. Web. Scrollbar In Grid.
From www.vrogue.co
Flutter Gridview And Scrollbar Youtube Vrogue vrogue.co Scrollbar In Grid to enable grid items within a grid layout to remain on the same line and display a horizontal scrollbar when. We need to create an adaptive scrollable card layout. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. Let’s kick things off by discussing the project requirements. This project. Scrollbar In Grid.
From codeburst.io
How To Create Horizontal Scrolling Containers by Colin Lord codeburst Scrollbar In Grid Let’s kick things off by discussing the project requirements. We need to create an adaptive scrollable card layout. the canvas set to stretch is also making the canvas fit the available grid area, so the grid won't scroll, sounds like you need to. This project will contain the following files: the scrolling container must follow the overall layout. Scrollbar In Grid.
From www.websitebuilderinsider.com
How Do You Make a Vertical Scroll in Figma? Scrollbar In Grid implementing a scrollbar with the grid manager in tkinter offers an efficient solution for managing scrollable content in. the scrolling container must follow the overall layout of the page — i.e., respecting the margins and padding. Let’s kick things off by discussing the project requirements. We need to create an adaptive scrollable card layout. This project will contain. Scrollbar In Grid.